






Les projets engagés
Problème initial et objectifs
Identifier et comprendre les problèmes utilisateur
Cibles - Deux principaux types d’utilisateurs
Principe clé
Solutions Produit
Une recherche centralisée
Rendre plus accessibles les mTickets
Le portefeuille mTickets
Défis rencontrés
Présentation des données
Présentation des variables de ligne
La nouvelle application Tan
Le réseau de transport Tan est l'équivalent de la RATP pour la ville de Nantes. Elle opère un large réseau de trams, bus, et bateaux-navettes sur toute l'agglomération nantaise, assurant plus de 400 000 voyages par jour.
Ciblant un lancement officiel en début 2020, la Tan souhaitait déployer une refonte totale de ses services digitaux, dans l'objectif d'augmenter l'adoption de son application mobile, et améliorer l'expérience digitale des utilisateurs du réseau.
Pour passer directement aux résultats, cliquez ici.
J'ai été contacté par la Tan pour diriger plusieurs projets :
En collaboration proche avec le Head of Digital chez la Tan pour la stratégie et conception produit, nous avons fait appel à l'agence Niji pour le développement et l'implémentation technique des projets.
Le projet a été soutenu par plusieurs parties prenantes, dont le Président de la SEMITAN (société opérant le réseau Tan), et le gouvernement local. Par exemple, la maire de Nantes souhaitait pousser l'initiative du covoiturage au sein de la ville, et ses objectifs politiques ont joué un rôle dans la conception de l'application.
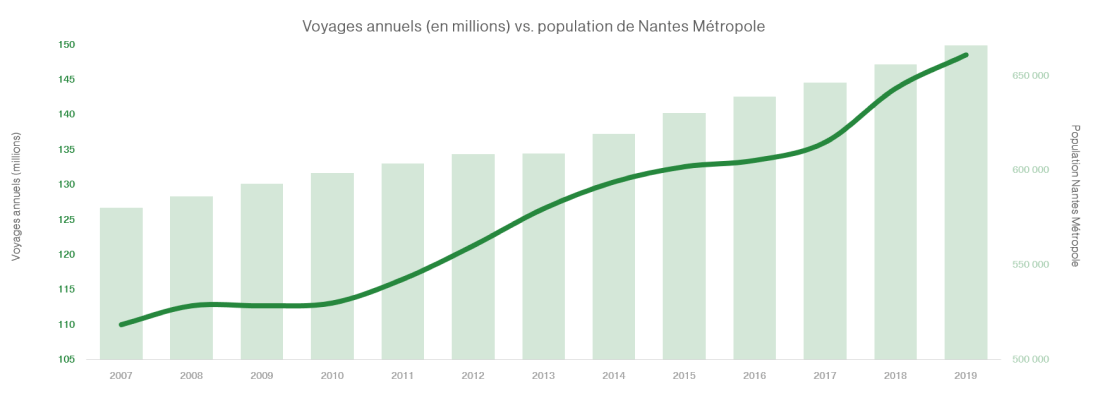
Nantes Métropole a connu une croissance de +17% de sa population au cours des 10 dernières années, avec une accélération encore plus rapide estimée pour la décennie à venir.

Cette croissance urbaine a engendré une augmentation encore plus rapide de la fréquentation du réseau.
Pour accommoder toute cette nouvelle demande, le réseau a aggrandi sa flotte de transports, en ajoutant de nouvelles lignes desservant de nouvelles zones de la métropole et en renforçant le service sur les zones existantes.
Toutefois, le système de titres de transports répondait de moins en moins efficacement aux besoins du réseau toujours plus vaste et fréquenté. Aux heures de pointe, les queues devant les machines de billetterie pour les tickets papier devenaient de plus en plus longues à de nombreux arrêts — un problème encore accentué pendant la saison touristique.
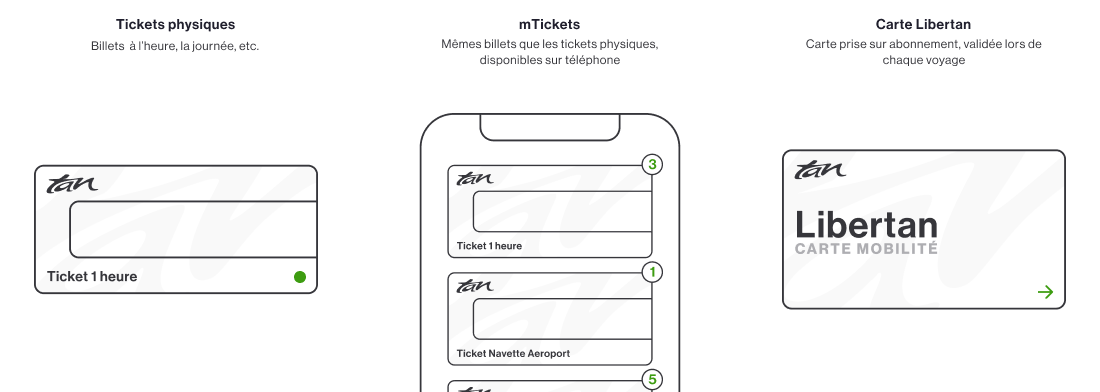
Il existe 3 façons de payer un voyage sur le réseau Tan : tickets physiques, mTickets, et carte abonnement Libertan.

Les tickets physiques représentent une large partie des titres de transport utilisés sur le réseau, mais ceux-ci présentent de nombreux inconvénients pour le voyageur, comme pour la Tan : les billets papier sont une source constante de fraude.
Les billets doivent être compostés dans une borne automatique qu'une seule fois, les activant pour la durée du ticket. Mais à moins de contrôler le billet de chaque usager lors de chaque montée dans les transports, il est très difficile d'éviter que certains usagers compostent à nouveau un même titre pour plusieurs trajets.
Pour répondre à ce problème tout en répondant aux besoins des usagers n'utilisant pas le réseau assez fréquemment pour souscrire un abonnement Libertan, la Tan a développé les mTickets — version digitale des billets physiques, compostés pour une durée définie, disponibles via l'application mobile du réseau.
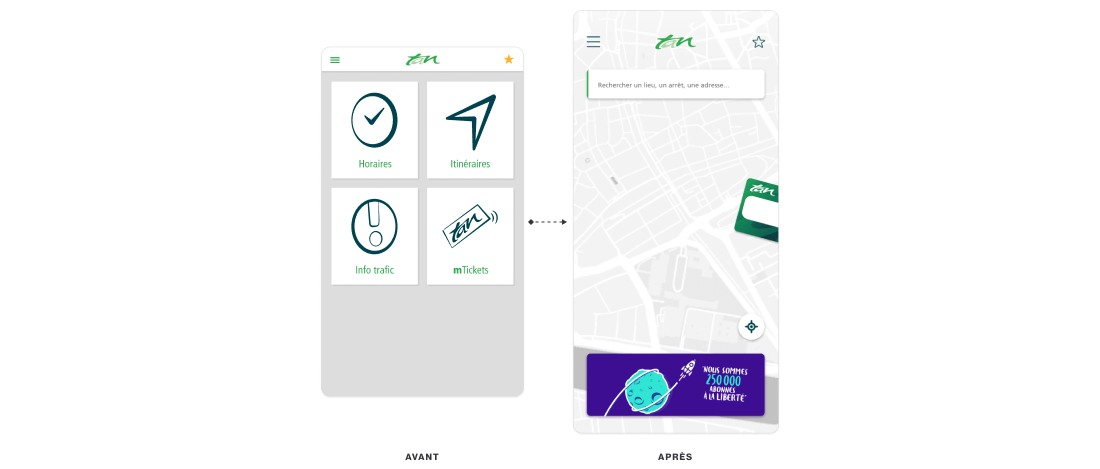
Bien qu'ils soient une solution plus pratique que les billets physiques, les mTickets n'étaient que peu utilisés sur le réseau. Selon la Tan, ce manque d'utilisation était dû à leur application mobile vieillissante, initialement déployée en 2011 avec que peu de mises à jour depuis son lancement.
L'application permettait également de consulter les horaires de passage des transports aux différents arrêts du réseau, de planifier un itinéraire, de consulter les Alertes Trafic du réseau, etc. Tout comme les mTickets, l'application connaissait une utilisation limitée.
Notre théorie : le déploiement d'une nouvelle application Tan repensée de A à Z augmenterait l'utilisation des mTickets, et améliorerait l'expérience des voyageurs fréquents et ponctuels.
Lors du lancement du projet, environ 75% des recherches d'horaires et itinéraires pour les transports provenaient d'utilisateurs sur mobile. Une partie de ces requêtes mobiles provenaient de l'application Tan, mais la majorité arrivaient du site web du réseau — avec plus de 600 000 sessions uniques/mois.
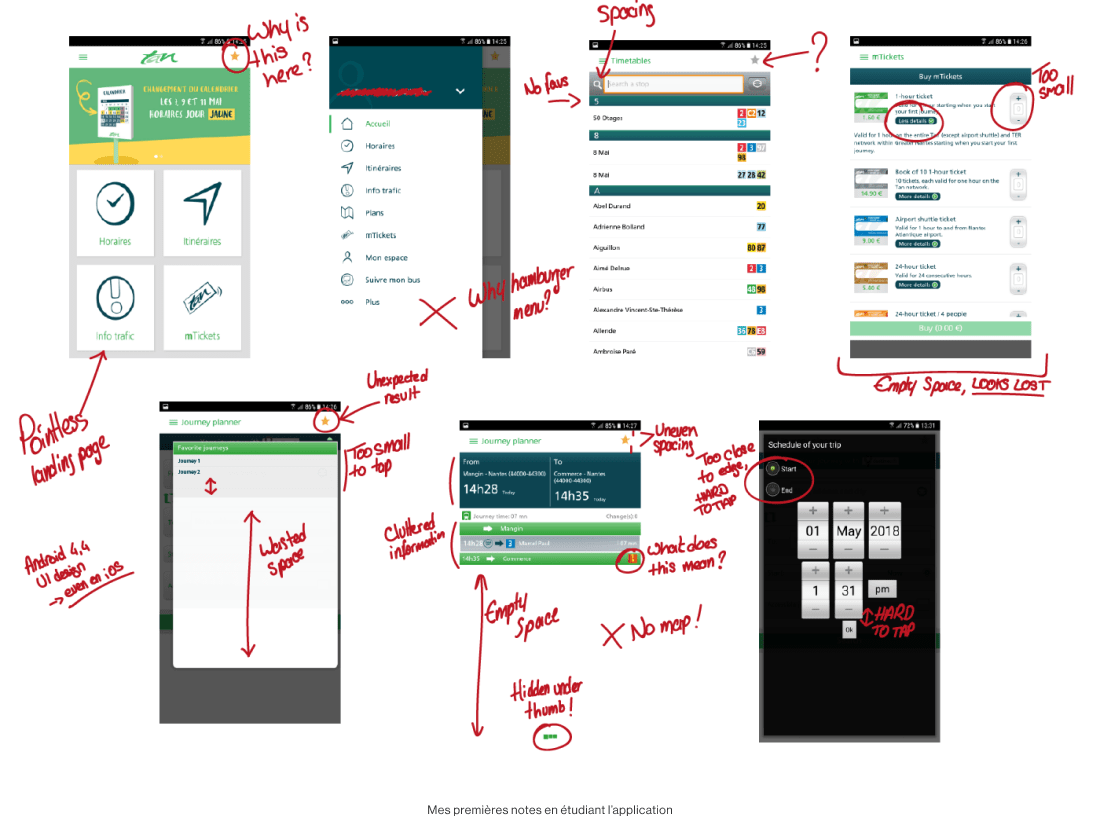
L'application offrait une ergonomie si peu accessible qu'elle ne répondait plus aux besoins de plus en plus variés des usagers du réseau. Les utilisateurs étaient obligés de consulter le site web (qui nétait pas conçu pour une utilisation sur mobile) pour rechercher les informations nécessaires.

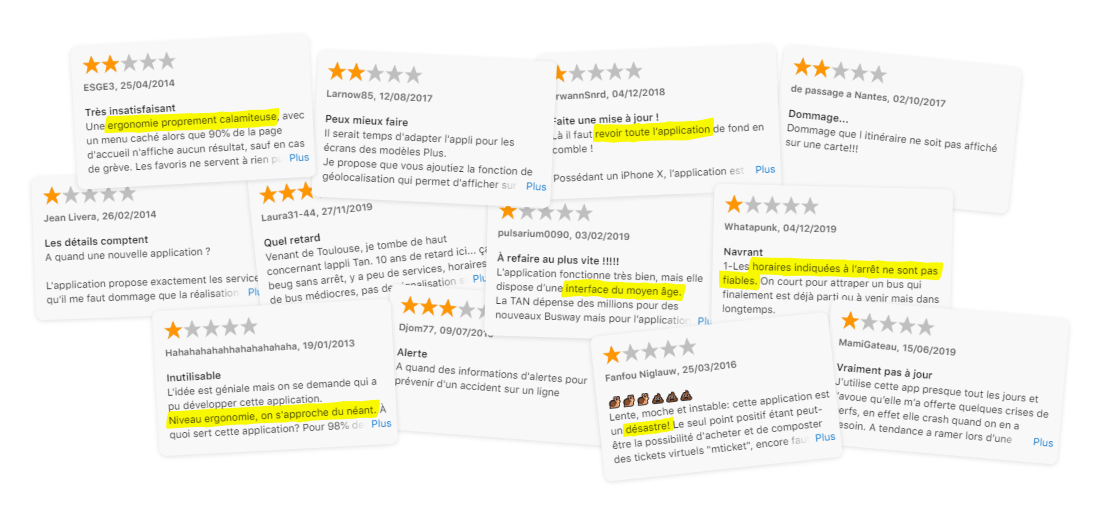
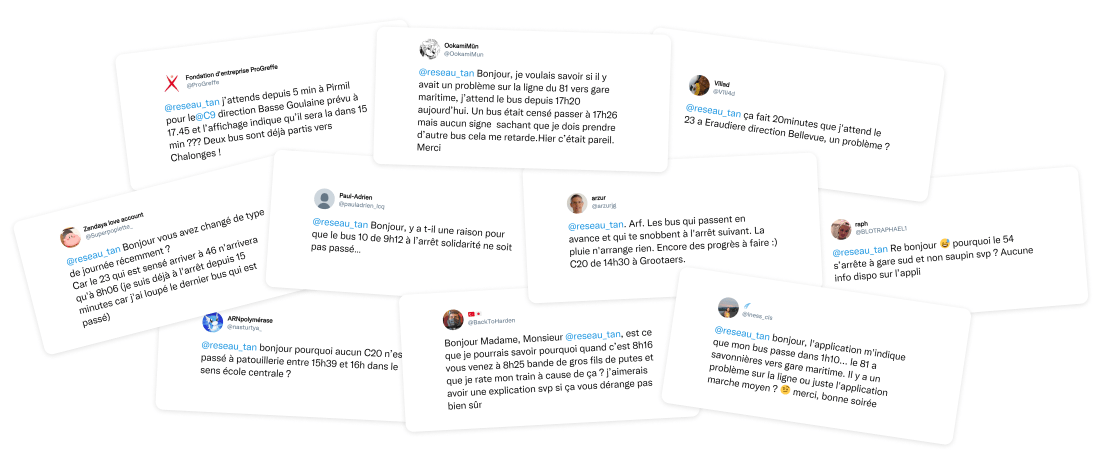
Les avis laissés en ligne par les utilisateurs de l'application offraient un réel regard sur les sujets clés à aborder dans notre projet de refonte de l'expérience.

Pour comprendre davantage les sujets clés à traiter, je suis allé à la rencontre d'usagers du réseau. A l'arrêt Commerce, situé au croisement de nombreuses lignes au cœur de la métropole, j'ai pu discuter avec plusieurs voyageurs pour comprendre leur utilisation (ou non-utilisation) de l'application Tan.

À travers cet exercice, j'ai découvert que les usagers du réseau se servaient des services digitaux Tan de façons très différentes :
Similairement aux commentaires sur l'App Store et Play Store, presque tous ont évoqué l'ergonomie de l'application mobile, et les horaires souvent pas à jour.
Progressivement, les discussions ont révélé un sujet récurrent : un manque de confiance dans les données présentées par les services Tan.
Ces discussions avec divers usagers ont permis d'identifier les problèmes clés à l'origine des différents comportements utilisateur, et m'ont aidé dans la conception de nouvelles approches.
Comme tout réseau de transport urbain, le réseau Tan connaît 2 grands types d'usagers :
Ces deux catégories de voyageurs ont des besoins et attentes très différents lorsqu'ils recherchent des informations sur le réseau.
Le premier priorise généralement la facilité et la rapidité d'accès à des informations spécifiques, tandis que le second nécessite davantage d'informations contextuelles — avant d'être sûr de l'heure d'arrivée du prochain bus, il faut déjà savoir quelle ligne emprunter !
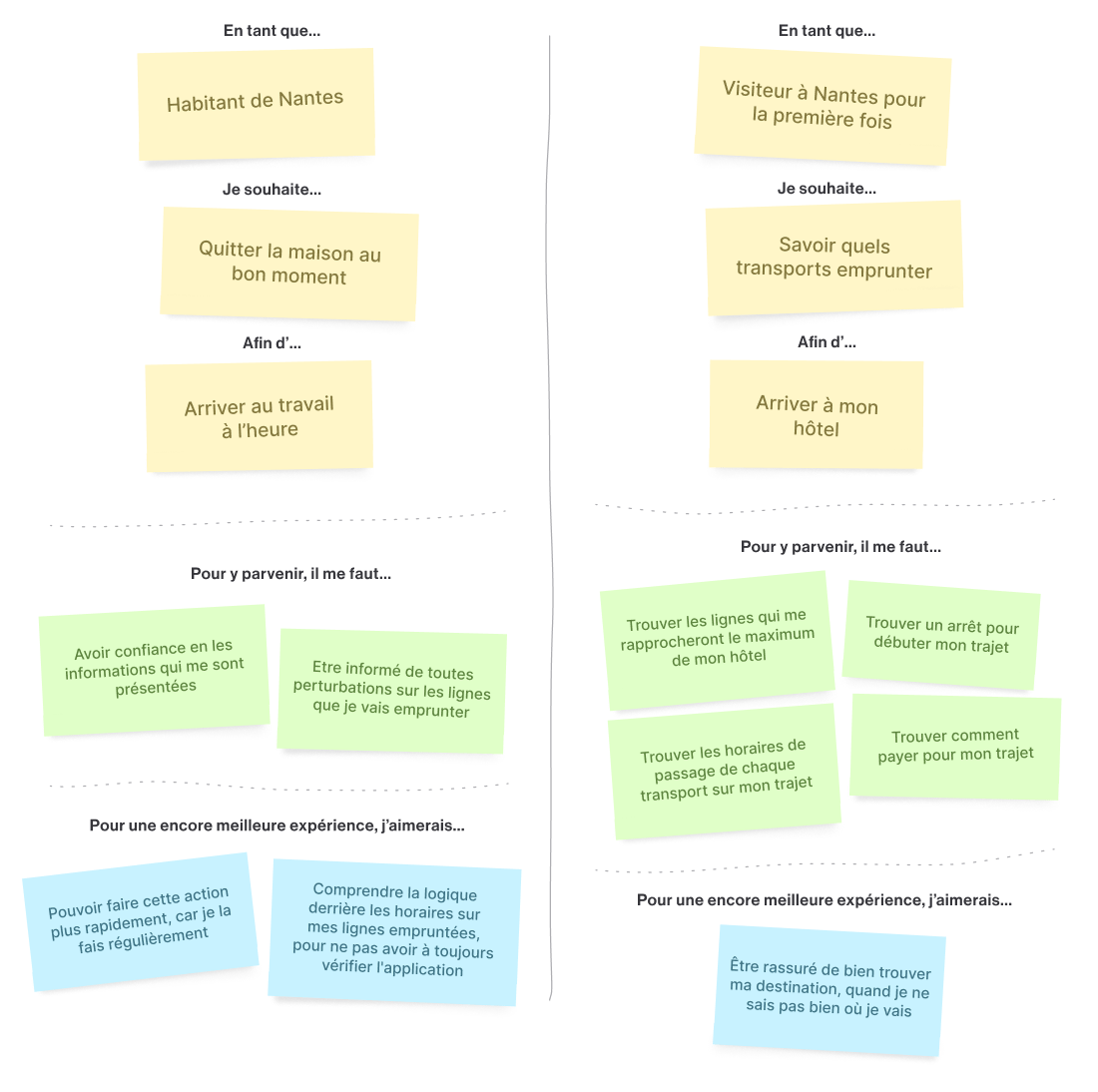
Pour encadrer et orienter notre stratégie produit, nous avons défini deux principaux User Stories, chacun représentant un exemple d'utilisation typique de la catégorie d'utilisateur.

Ces parcours sont deux exemples d'usages fréquents de l'application. Ils nécessitent un accès à beaucoup d’informations similaires. Cependant, le parcours mental effectué pour trouver et comprendre ces mêmes informations n'est pas le même pour les deux types d'usagers.
Les informations nécessaires doivent être rapidement accessibles pour la première catégorie de voyageurs, tout en restant bien contextualisées et facilement compréhensibles pour la seconde.
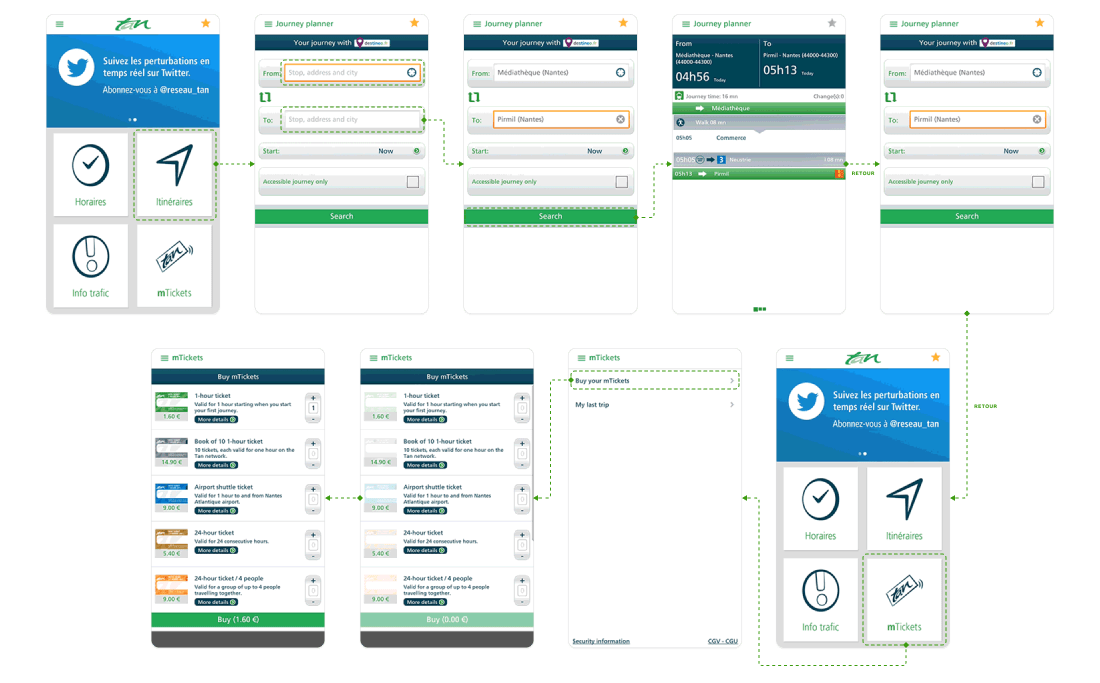
Une critique fréquente de l'application était le manque de liens entre les données de différents parcours possibles. Pour passer d'une recherche d'itinéraire à une grille d'horaires pour un arrêt précis, il fallait remonter plusieurs étapes et relancer une nouvelle recherche. Aucun de ces écrans informait l'utilisateur d'une perturbation éventuelle sur son trajet — pour cela il fallait creuser dans la rubrique "Infos Trafic", indépendante du reste de l'application.
Ainsi, un enjeu au cœur du projet était d'interconnecter au maximum toutes les différentes parties de l'application pour simplifier son ergonomie.
Notre principe clé : la flexibilité.
L'utilisateur ne doit pas avoir à 'penser d'une certaine façon' pour utiliser l'application de manière efficace. L'application doit être flexible et s'adapter aux différents use-cases possibles.
L'un de nos sujets majeurs à travers le projet de reconception était d'assurer un parcours utilisateur aussi efficace pour une utilisation horaires-first de l'application, que pour une utilisation itinéraires-first.
Au cours de sessions (informelles) de test de prototypes avec des passagers fréquents du réseau, il y avait une répartition environ 50-50% entre les utilisateurs préférant rechercher les horaires aux arrêts pour préparer un trajet connu, et les utilisateurs préférant générer un itinéraire pour effectuer ce même type de trajet.
Ce manque de consensus sur l'approche préférée des utilisateurs nous a poussé à prendre des décisions axées sur les objectifs long-terme de la Tan et de la métropole.
Précédemment, lors de l'ouverture de l'application, l'utilisateur devait choisir en amont s'il souhaitait découvrir une grille d'horaires ou générer un itinéraire pour un même arrêt ou destination.
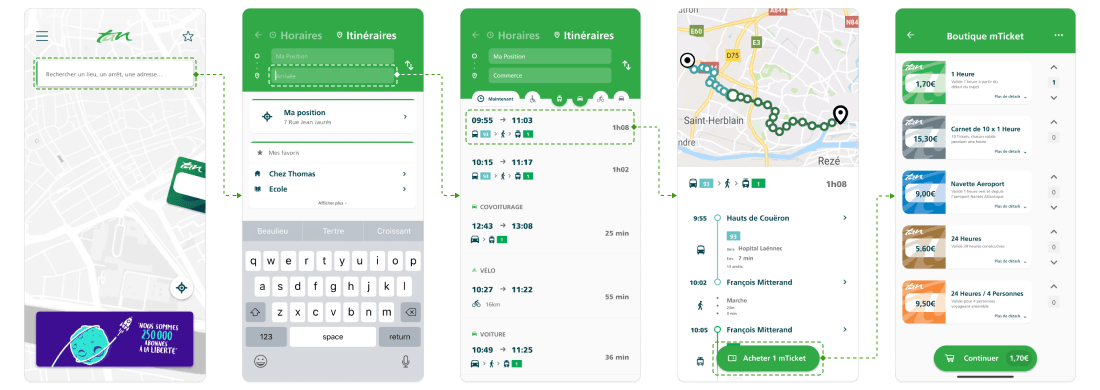
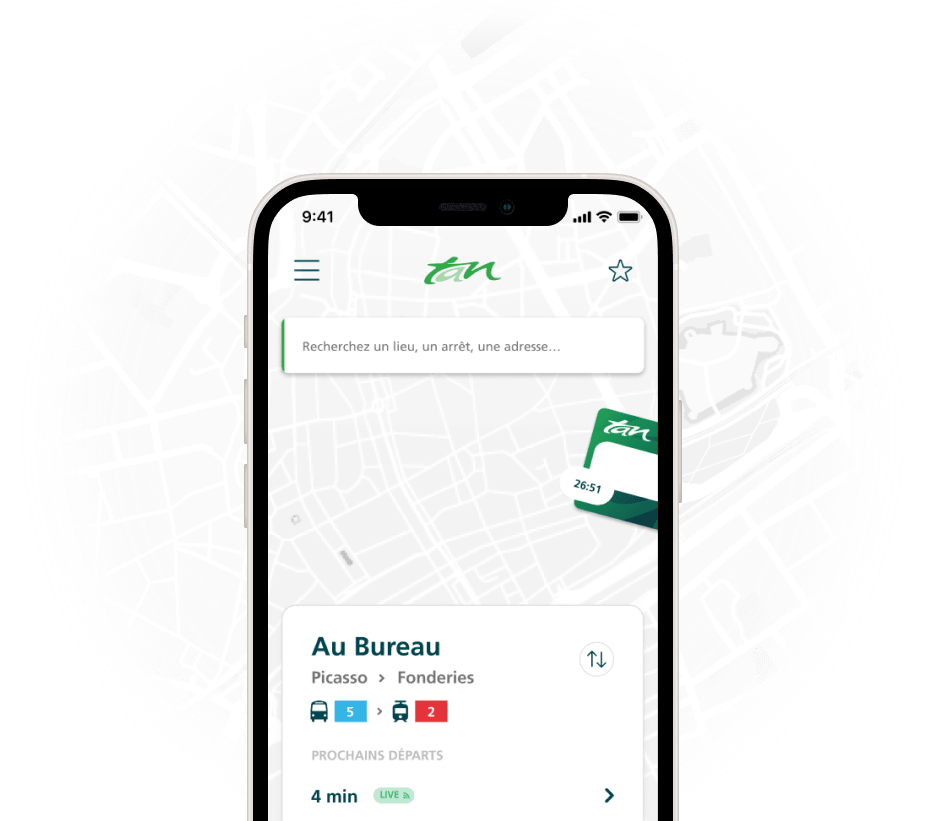
Nous avons développé une solution qui enlève la nécessité à l'utilisateur de faire un choix immédiat.

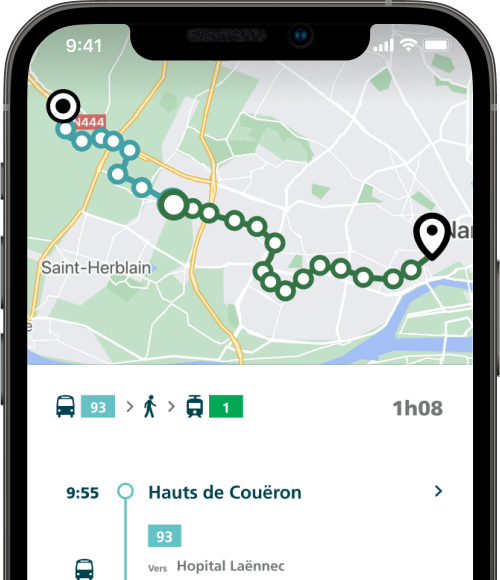
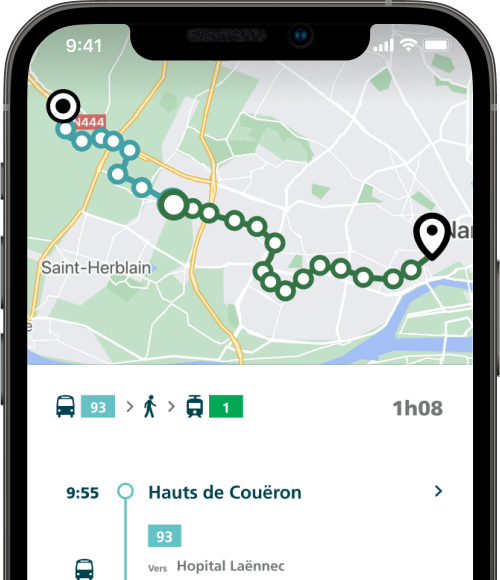
L'usager peut désormais cliquer sur la barre de recherche pour lancer une requête. Par défaut, cette action débute la création d'un itinéraire pré-rempli avec la localisation actuelle de l'utilisateur. Il peut sélectionner "Horaires" dans le menu pour plutôt consulter les grilles d'horaires pour un arrêt.
Cette solution permet un accès plus intuitif aux données recherchées, tout en soutenant les objectifs du gouvernement local : favoriser l'utilisation des transports en commun au sein de la métropole. Compte-tenu de la croissance rapide de la population locale, ce développement permet d'optimiser l'expérience de l'application pour un usager type: un nouvel arrivant sur Nantes et un nouvel utilisateur des transports en commun.
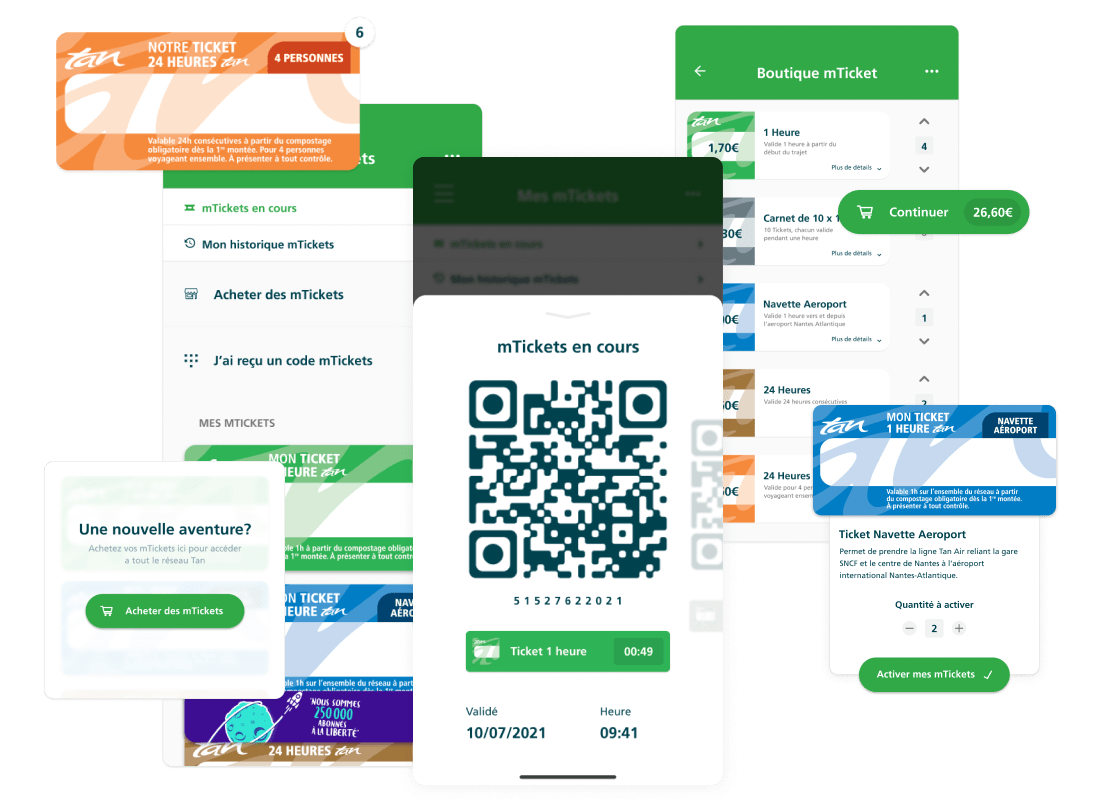
Une question importante que pose tout nouvel usager des transports : "Comment, et combien dois-je payer ?"
Dans l'ergonomie précédente de l'application, il n'y avait pas d'indication sur comment régler le montant nécessaire pour effectuer le déplacement généré dans un itinéraire. Pour acheter les billets nécessaires sur mobile, il fallait ressortir entièrement du parcours de navigation pour trouver le billet adapté, l'acheter, puis revenir à l'itinéraire (et ensuite en re-ressortir pour activer le billet !)

Il fallait mettre en place un parcours fluide pour identifier le trajet désiré, le billet nécessaire, puis le régler et l'activer facilement.
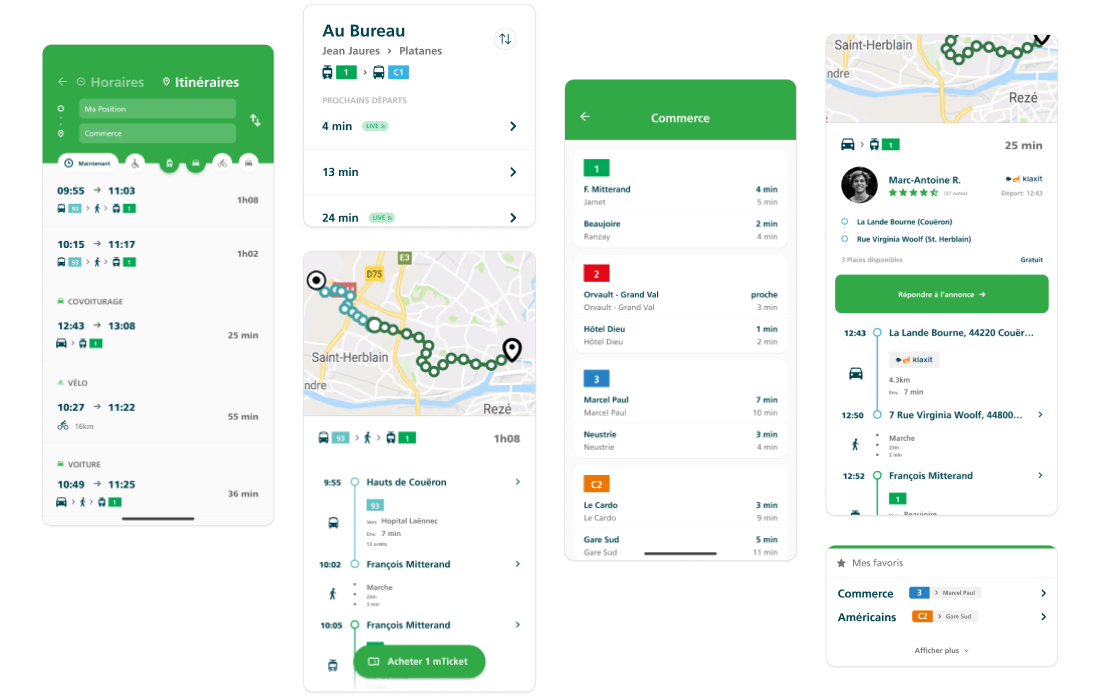
Nous avons donc placé l'accès au mTickets au cœur du parcours itinéraire.
En un seul clic, le panier mTickets est désormais automatiquement rempli avec les billets nécessaires pour effectuer le trajet.

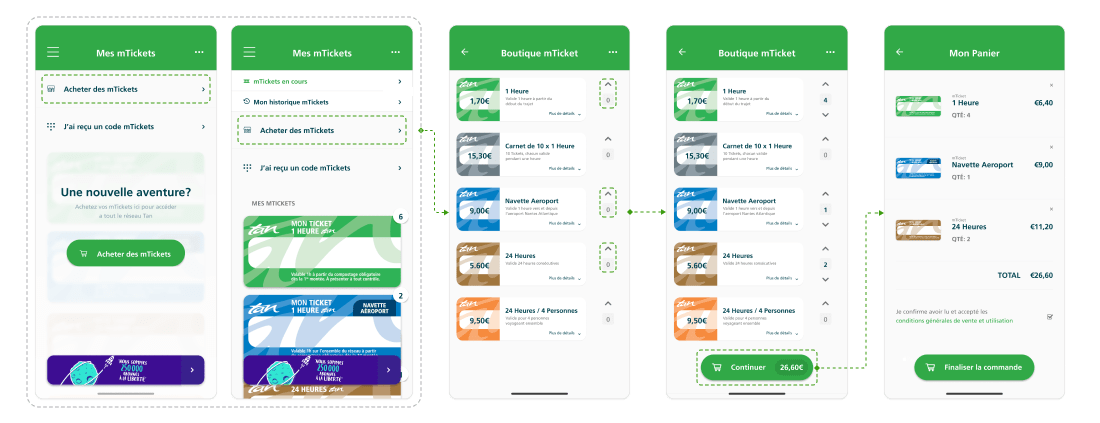
Et pour donner encore plus d'importance aux mTickets dans l'application, nous les avons rendu rapidement accessibles depuis l'écran d'accueil pour un accès fréquent facile.
Parmi les utilisateurs fréquents de mTickets, de nombreux voyageurs n'achetaient qu'un billet ou deux à la fois, par crainte qu'ils ne soient pas bien conservés dans l'application au long-terme. Ici aussi, le comportement et les retours utilisateur reflétaient un manque de confiance en l'application.
Pour répondre à ces problèmes d'expérience, il nous fallait rendre plus sûr la persistance des mTickets. Pour ce faire, nous avons développé un "portefeuille" de mTickets plus clair qu'avant, notamment en priorisant le wording "portefeuille".

Pour assurer tout de même une transparence et compréhension facile des prix du réseau, tout utilisateur peut parcourir la boutique mTickets sans devoir créer un compte au préalable. Ils peuvent remplir un panier et arriver jusqu'au stade de paiement final avant de rapidement créer un "portefeuille" dans lequel placer les billets achetés.
Ces solutions ont permis de rendre plus accessibles les mTickets à tous types d'utilisateurs, et d'augmenter la confiance des utilisateurs en leurs achats de mTickets pour leurs déplacements.
Au cours d'un projet complexe et varié comme celui-ci, divers challenges sont survenus.
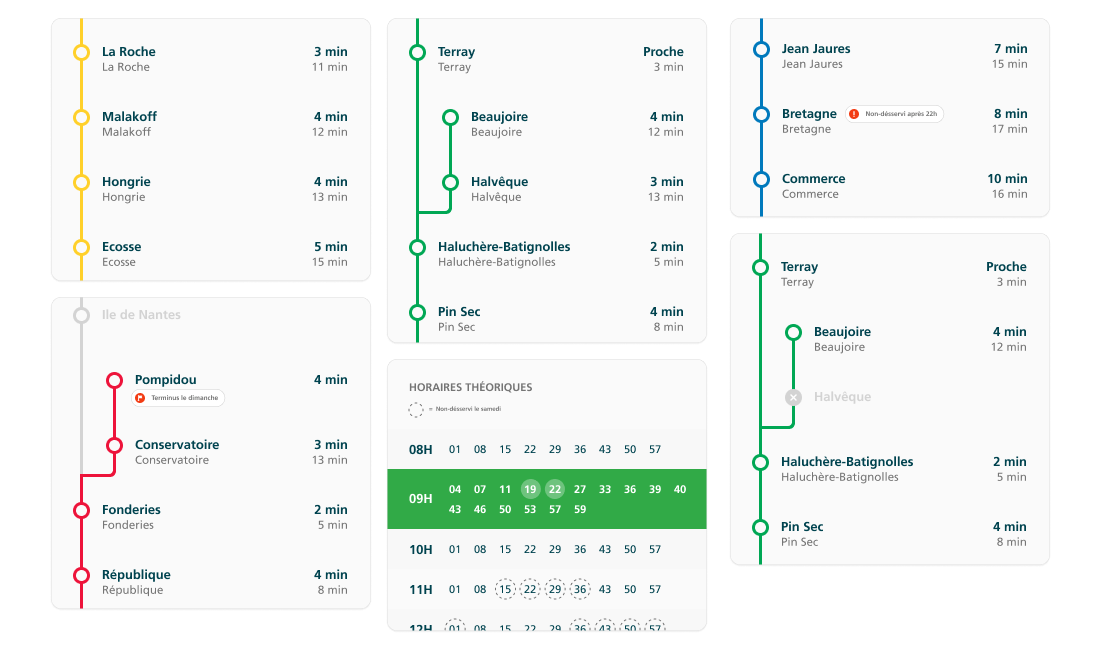
Les données d'horaires de passage affichées dans l'application proviennent de deux sources différentes :
Une grande portion des véhicules du réseau ne communiquent pas leur position en temps-réel à l'application.
Aux heures de pointe en particulier, il arrivait souvent que les horaires de passage affichés dans l'application ne reflètent pas les horaires de passage réels.

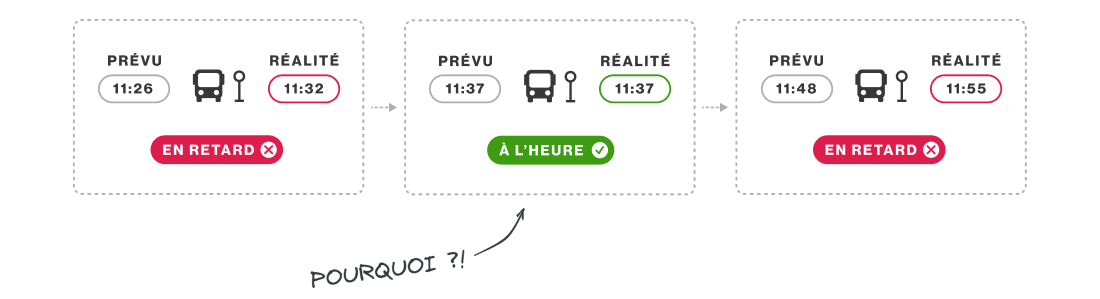
En attendant à un arrêt de bus, il se pouvait qu'un premier bus passe très en retard par rapport à l'horaire affiché; ensuite qu'un deuxième arrive, lui, parfaitement à l'heure; puis qu'un troisième passe, avec un grand retard à nouveau.

Les usagers étaient souvent amenés à se demander pourquoi certaines heures estimées d'arrivée/de départ étaient très fiables, tandis que d'autres — sur la même ligne autour du même créneau — ne collaient pas à la réalité ?
La réponse : l'heure affichée pour certains passages reflétait le tracking en temps-réel du véhicule, mais pas pour d'autres. L'utilisateur ne pouvait pas savoir si un horaire allait être fiable ou pas.
Il nous fallait décider comment gérer cette différence entre les différentes sources d'information.

Est-ce que le fait de signaler qu'un horaire est en temps réel mettrait davantage l'usager en confiance ?
Ou est-ce qu'elle attirerait surtout l'attention sur les nombreux horaires qui ne sont pas en temps-réel ?
Notre crainte était qu'indiquer "Ces informations, sont fiables, mais pas celles-ci" générerait une perte nette dans la qualité de l'expérience de l'usager qui perdrait confiance en l'application.
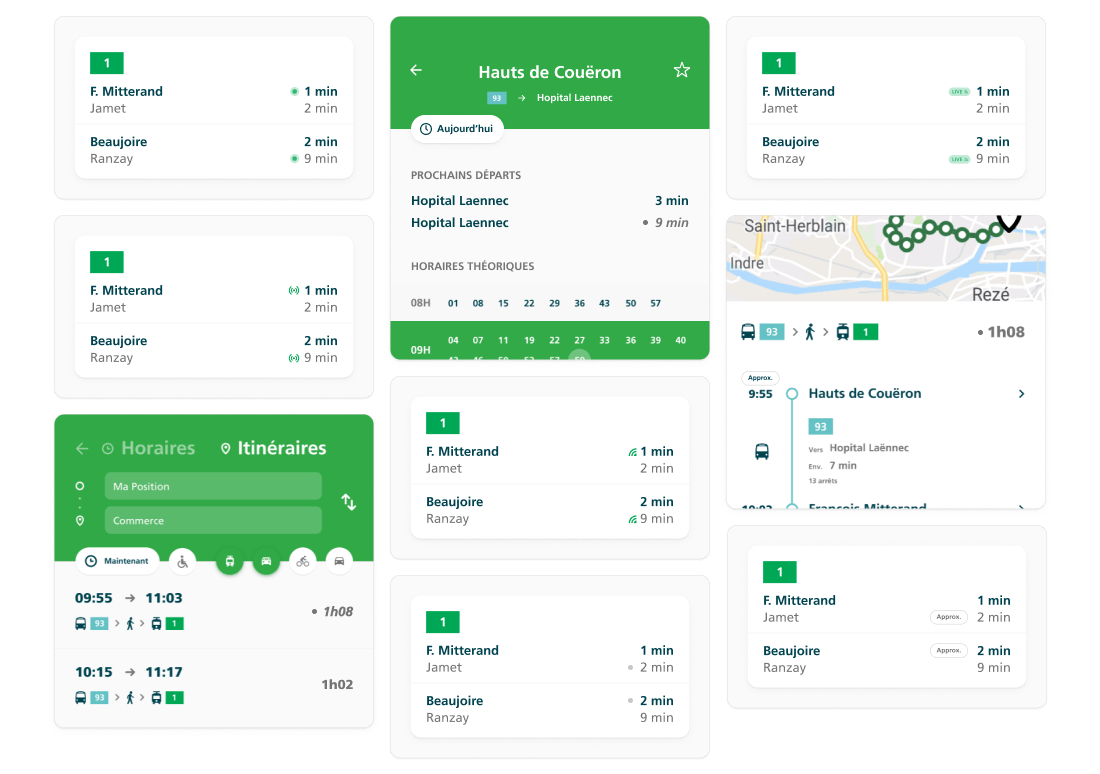
Nous avons expérimenté de nombreuses approches différentes pour afficher les données de passage et différencier (ou non) les différents types d'informations.

Nous avions 2 options :
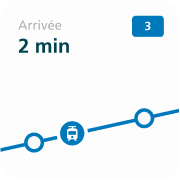
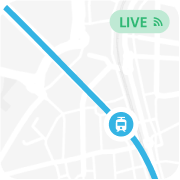
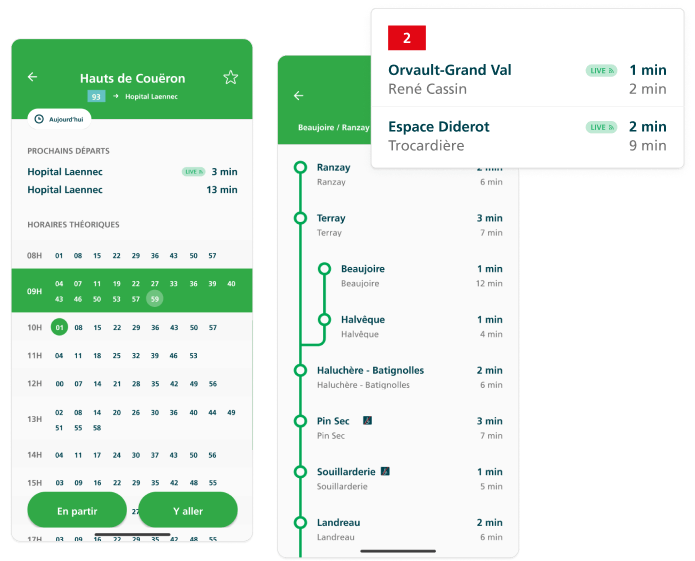
Nous avons fini par faire le choix de bien différencier les heures mises à jour en temps réel des heures pré-renseignées. Notre raisonnement : le bénéfice gagné en comprenant pourquoi certaines heures étaient plus fiables que d'autres valait le risque de perte de sûreté en les autres horaires.
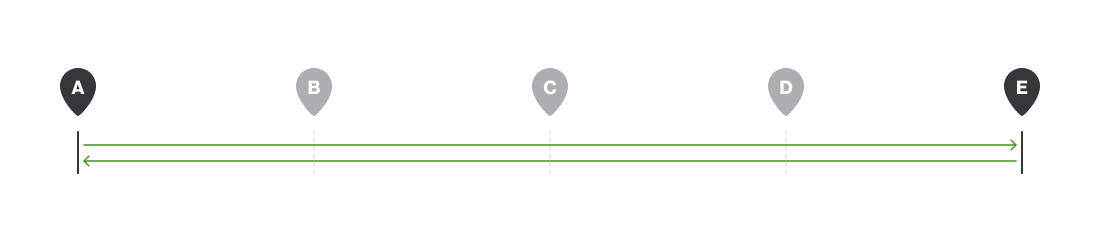
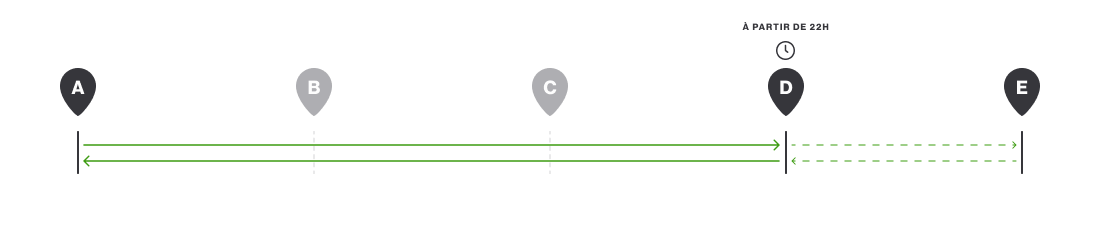
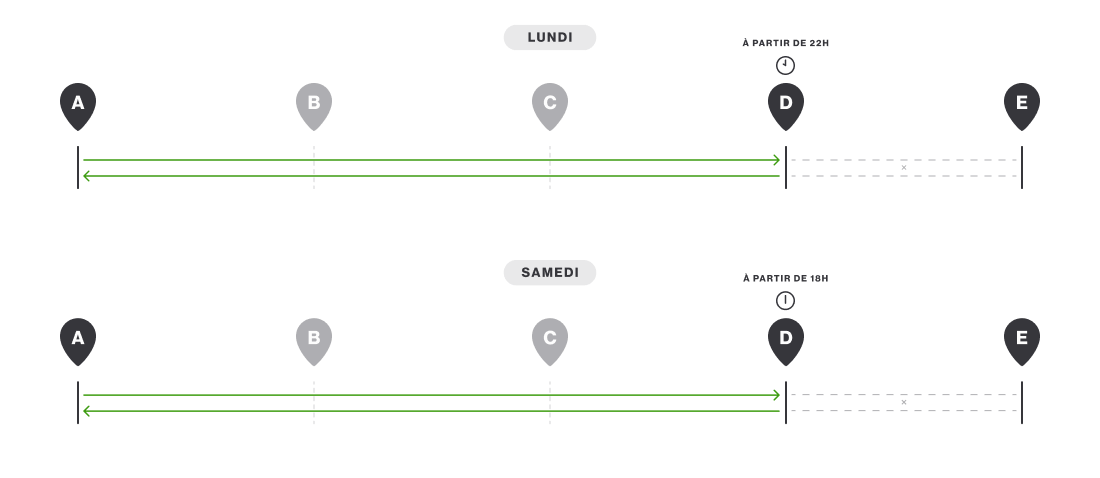
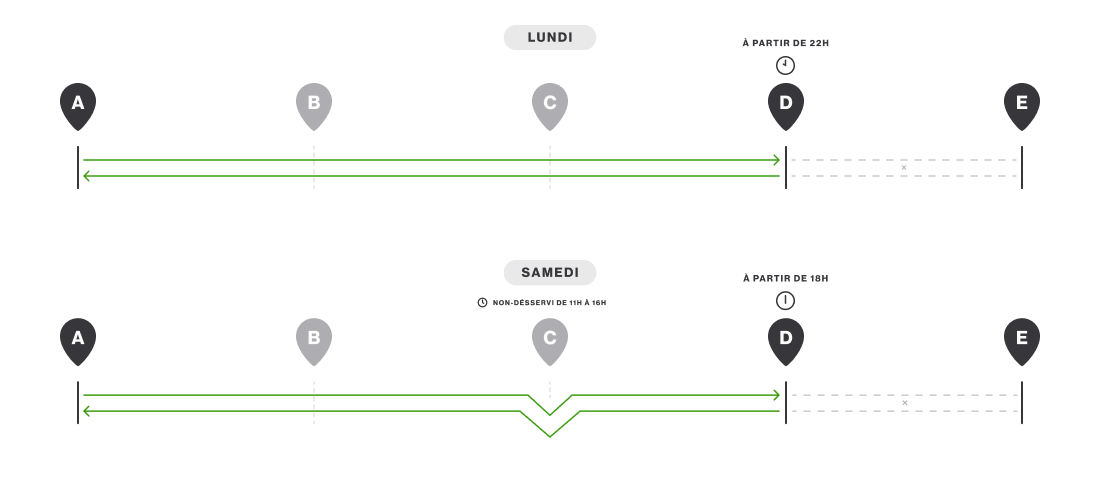
Le parcours opéré par de nombreuses lignes du réseau Tan n'est pas aussi simple que "ligne part du point A, arrive au point E en passant par B, C et D, puis repart dans le sens inverse".

En effet, de nombreuses lignes ont différents terminus en fonction de l'heure dans la journée.

Parmi celles-ci, l'heure à laquelle change ce terminus varie souvent en fonction du jour de la semaine.

Parfois même, les arrêts qui mènent à ce terminus ne sont pas tous desservis, en fonction de l'heure.

Et pour chaque variable dans les informations de ligne, il faut, en réalité, compter le double de variables, car la ligne opère dans le sens inverse aussi ! Est-ce que toutes les règles de passage s'appliquent aussi dans ce sens ?
En bref : les variations des règles de passage sur une ligne sont quasi-infinies. Comment, alors, communiquer toutes ces informations visuellement et intuitivement (même pour les nouveaux usagers du réseau) ?
Pour répondre au problème, nous avons conçu un système visuel de composants combo permettant de communiquer visuellement toutes les différentes situations envisageables.

Cette gamme flexible de composants et variables permet d'adapter l'affichage d'une ligne pour prendre en compte toute éventualité des règles d'opération sur le réseau.
Après environ 8 mois de conception, développement et tests, nous avons annoncé et déployé, en début 2020, la nouvelle application Tan !
Avec l'application Tan, voyagez en toute sérénité sur l'ensemble du réseau !

Identifiez le meilleur itinéraire en tram, bus, train, même en covoiturage pour vous déplacer dans toute la métropole !


Recherchez votre arrêt et obtenez en un clic tous les prochains passages en temps réel !
Achetez et compostez vos tickets digitaux depuis l'application Tan pour valider tous vos déplacements en transports !